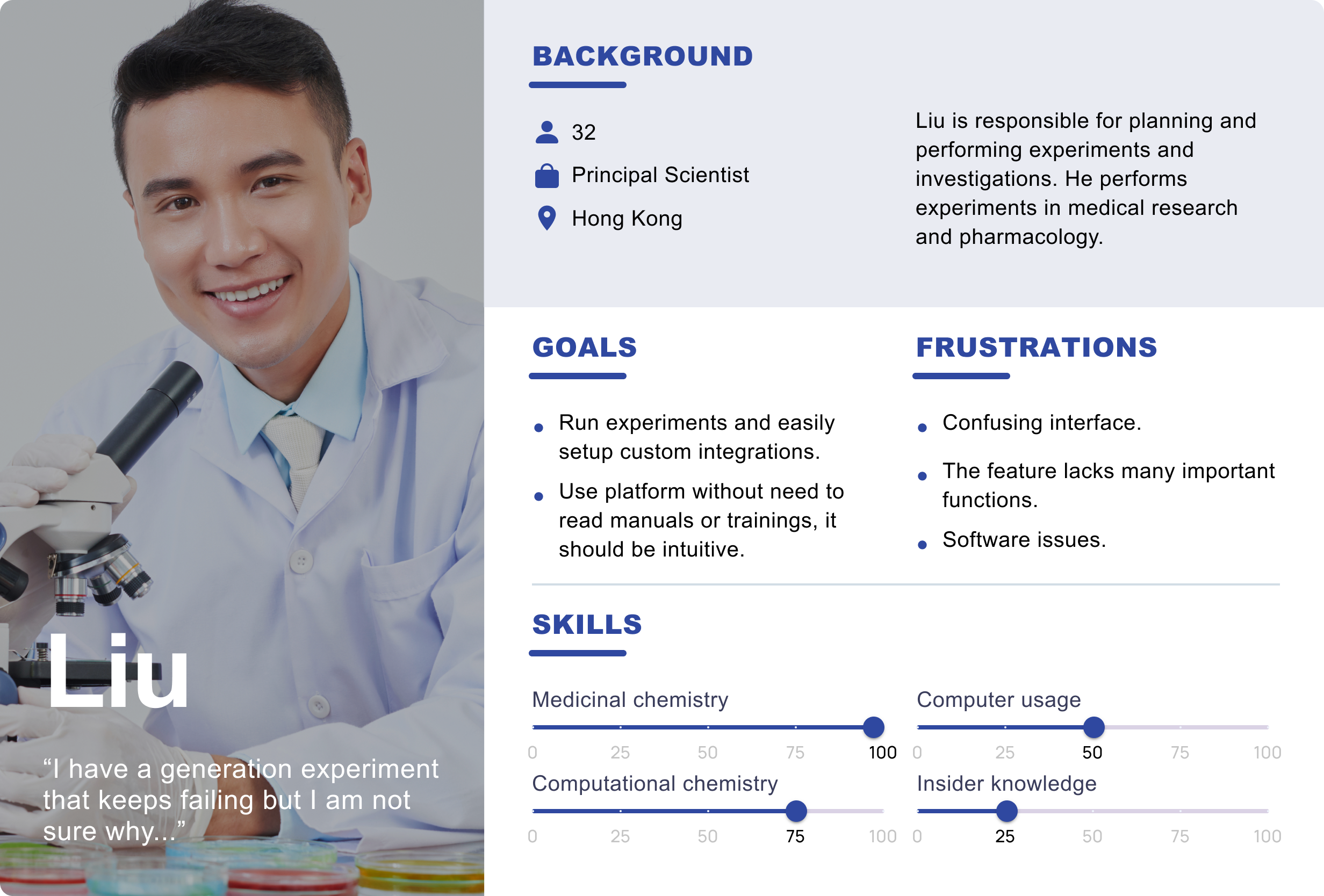
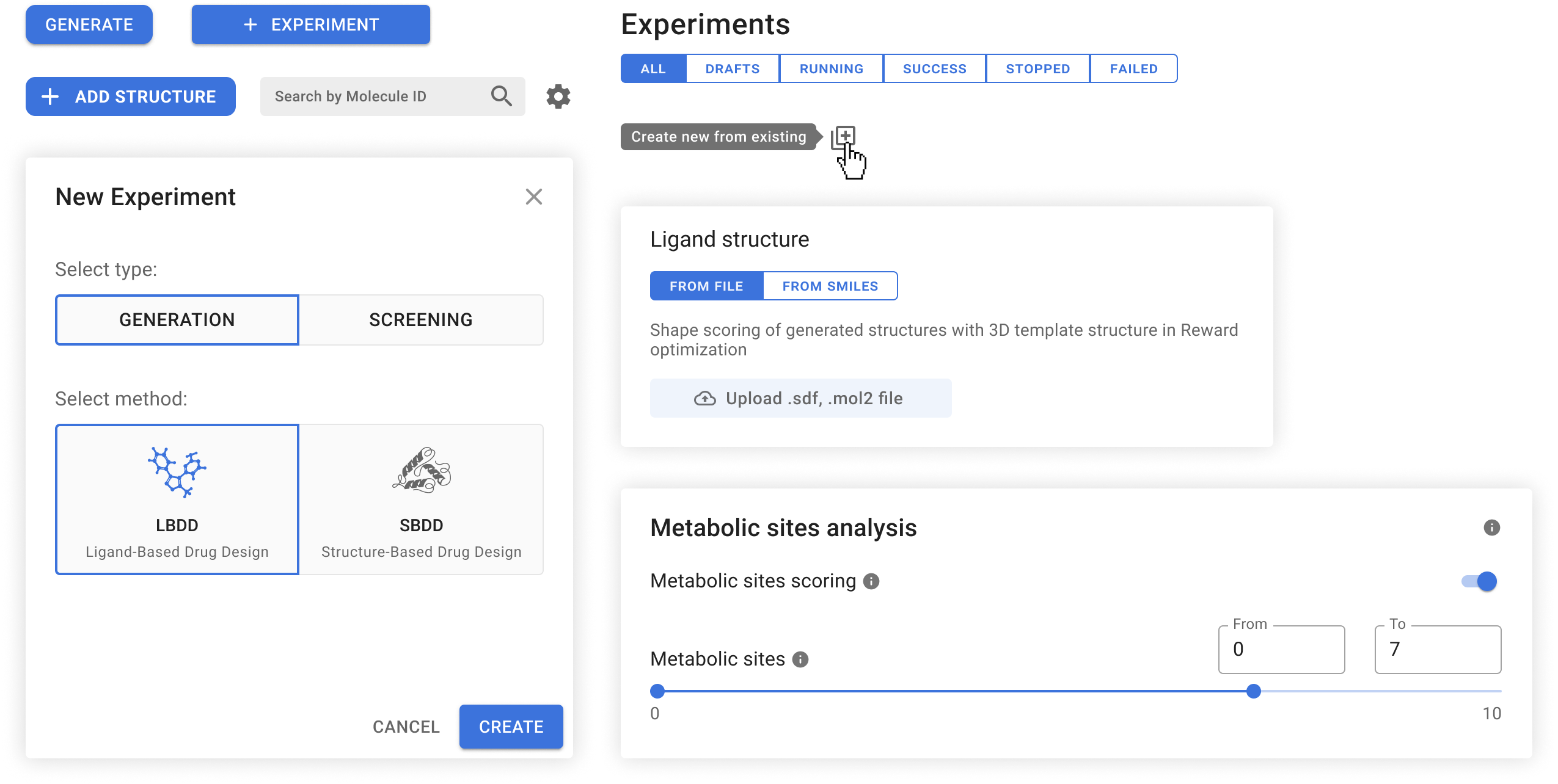
"I need to generate an experiment from the existing one, but there is no such button." — Alexander M (Principal Scientist).
Overview 📌
background
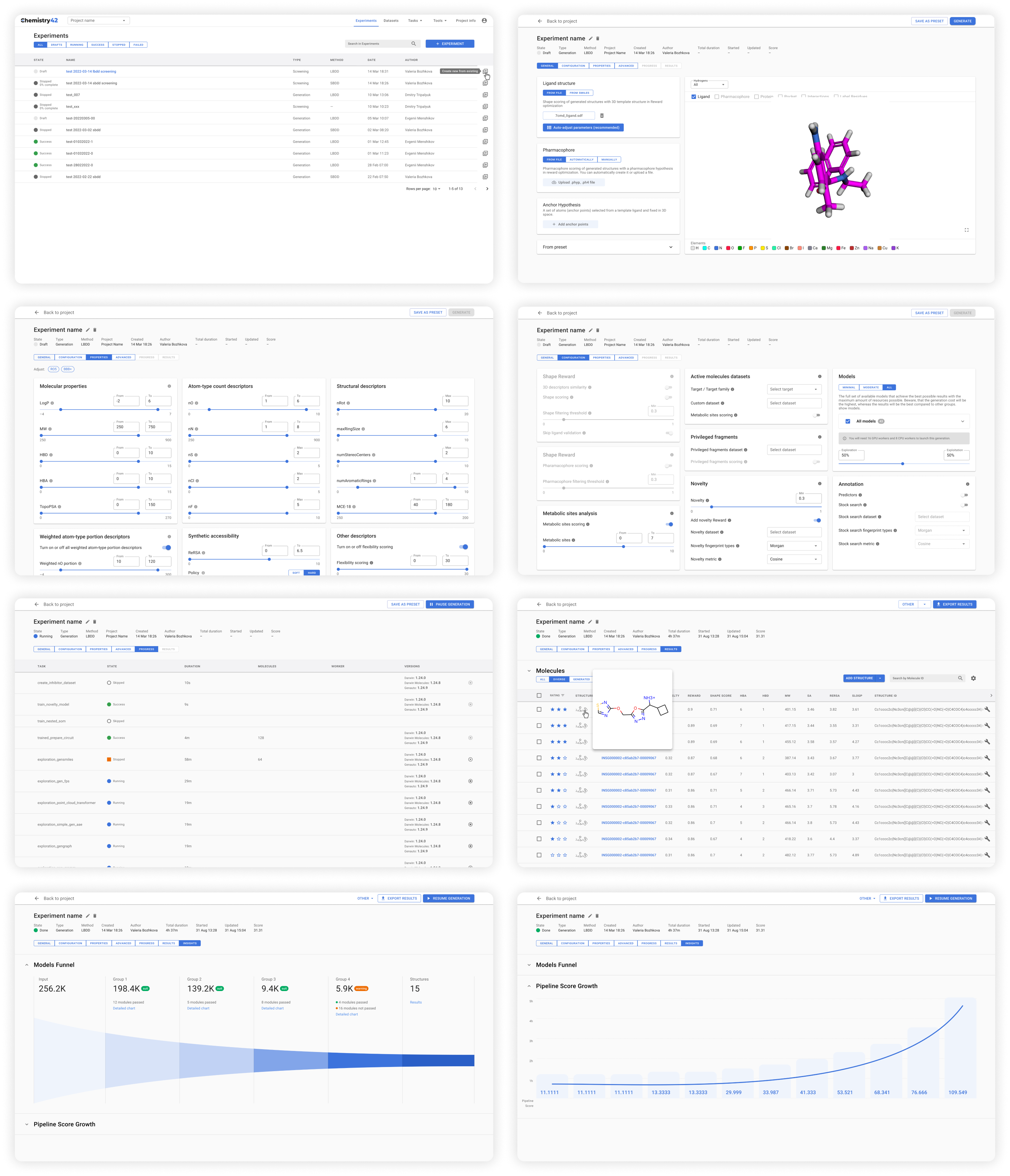
Although Chemistry42 is a software platform for de novo small molecule design and optimization that combines AI techniques with computational and medicinal chemistry methodologies, this case study will specifically examine the experiment feature. The primary objective of this feature is to generate novel molecules through ligand- or structure-based drug design.
my role
I collaborated with front-end and back-end developers, a product manager, and a test engineer on the feature redesign. As a UX/UI Designer, I played a key role in the entire development process of the experiment section.
challenge
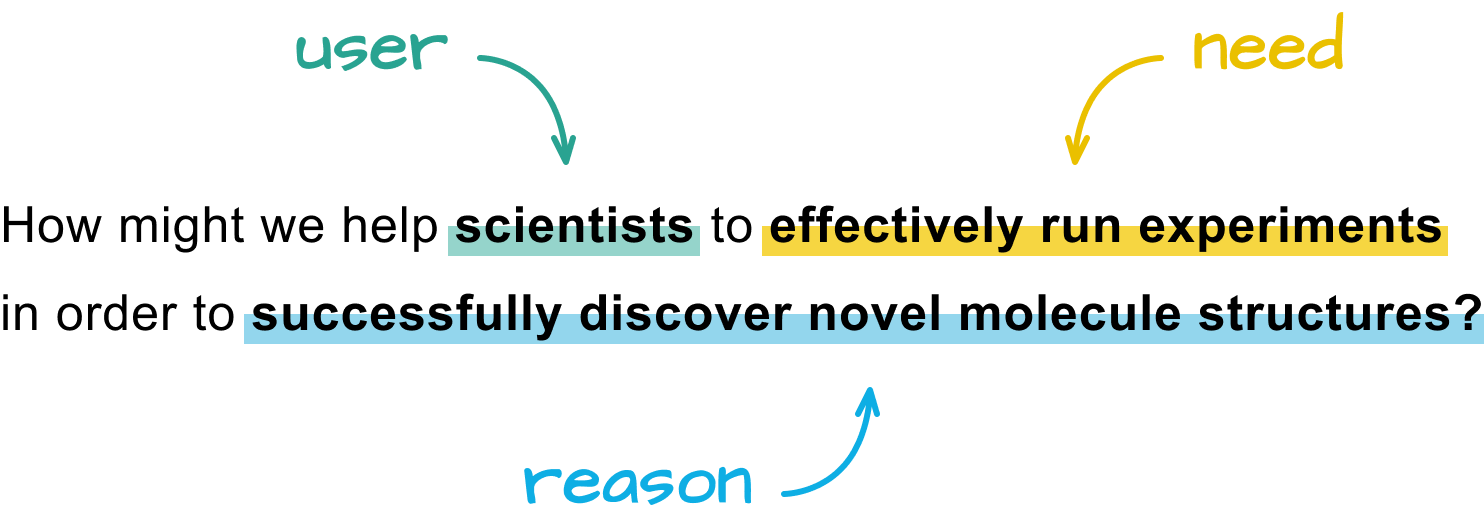
What strategies can be employed to assist clinical scientists in the pharmaceutical industry to effectively discover novel molecular structures targeting various biological endpoints?
goals
• Allow scientists to generate molecules using existing drug designs.
• Customize molecular configuration and properties according to users' needs.
• Provide diverse, high-quality molecular structures within hours.